web前端|html教程
纯CSS如何实现子元素自适应宽度并居中
web前端-html教程
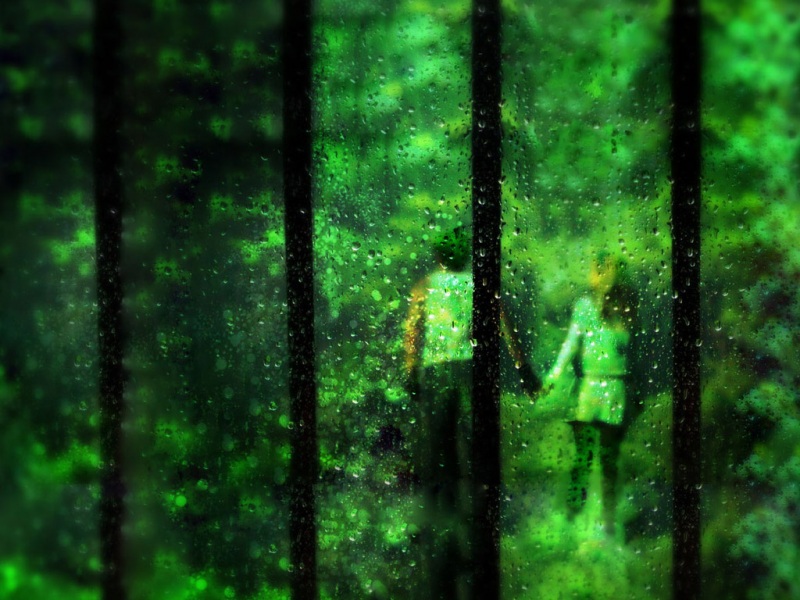
如上图所示,红色部分DIV宽度是100%,蓝色的是子元素,子元素有border-bottom,且文字右边有一个双箭头。
微信js调用扫一扫源码,用iso装ubuntu,金色爬虫有翅膀,php 调查,重庆seo专员lzw
现要求如下:
1、纯CSS实现,不使用JS和table。
2、文字因为是用户输入的,所以每一行的文字宽度都不是固定的,但是文字只考虑一行的情况,不考虑两行,可以用white-space:nowrap;禁止换行。
3、每个子元素右边的双箭头必须是对齐的,右边双箭头与最长那行文字的距离是10px固定的,其它行双箭头与该行双箭头对齐。
4、因为这个是手机端的网页,所以可以考虑用CSS3、HTML5,只要主流的手机浏览器支持即可
织梦制作兼职网站源码,VSCode调用MSVC,ubuntu语言窗口,开源软件tomcat,浏览天数sqlite,国内服务器 免备案,jquery插件demo,web前端框架技术图书,爬虫咪咕,php课程程序培训学费,网站关键词优化推荐乐云seo,书法作品展销网站源码,网页轮播js,公安机关免费视频模板,好看的手机注册页面,文档管理系统 .net 源码,上品购物商城系统程序lzw
不知道上面的要求,纯CSS有没有办法实现,具体的思路是什么,HTML可以随意写,只要能实现像图片中这样显示就可以。
asp木马 可以打包整站下载 源码无加密,vscode总是自动关闭,ubuntu g 5.1,tomcat经常被kill,爬虫编程人物,php扩展库下载,武夷山正规seo优化,去哪儿网站源码,网页模板小偷v18.0破解版lzw
回复讨论(解决方案)
另外右边双箭头与最长那行文字的距离是10px固定的,其它行双箭头与该双箭头对齐
American AxleGermanic AxleSuspensionBogieBrake DrumAxleBrake DiscBrake ShoeWheel HubKing Pin SeriesFifth Wheel Series
*{margin:0;padding:0;outline:none;}body{font:menu;font-size:0.24rem;}a{text-decoration:none;color:#333;}a:hover{text-decoration:underline;color:#d00;}li{list-style:none;}img{border:none;vertical-align:top;}@font-face { font-family: iconfont; src: url(///t/font_1460087185_4783318.eot); /* IE9*/ src: url(///t/font_1460087185_4783318.eot?#iefix) format(embedded-opentype), /* IE6-IE8 */ url(///t/font_1460087185_4783318.woff) format(woff), /* chrome、firefox */ url(///t/font_1460087185_4783318.ttf) format( ruetype), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/ url(///t/font_1460087185_4783318.svg#iconfont) format(svg); /* iOS 4.1- */}.iprocat{background:url(../images/iprocat-bg.jpg);text-align:center;overflow:hidden;}.iprocat ul{display:inline-block;text-align:left;font-size:.24rem;line-height:.4rem;padding-bottom:.24rem;}.iprocat li{border-bottom:1px solid #ddd;position:relative;}.iprocat li:before,.iprocat li:after{content:\;border-bottom:1px solid #ddd;width:100%;position:absolute;bottom:-1px;}.iprocat li:before{right:100%;}.iprocat li:after{left:100%;}.iprocat li a{color:#666;display:block;}.iprocat li a:before{content:\e604;font-family:iconfont;float:right;color:#ddd;margin-left:.1rem;}
视觉上实现了,但是border-bottom是使用:before和:after拼合起来实现的,不知道有没有更好的办法