web前端|html教程
html,css,样式表
web前端-html教程
微信墙大屏幕 源码,vscode 语法插件,hd2刷ubuntu,ipad作为tomcat,SQLite语法实例,自主服务器和租用服务器的区别,旅游go 微擎插件,配合ssm 前端框架,微博关键字搜索爬虫,云帆php,做seo需要学什么,比分直播网站源码,ddos网页端网站源码,域名跳转 模板,单页面布局,基于web理财管理系统,七喜舞曲程序lzw
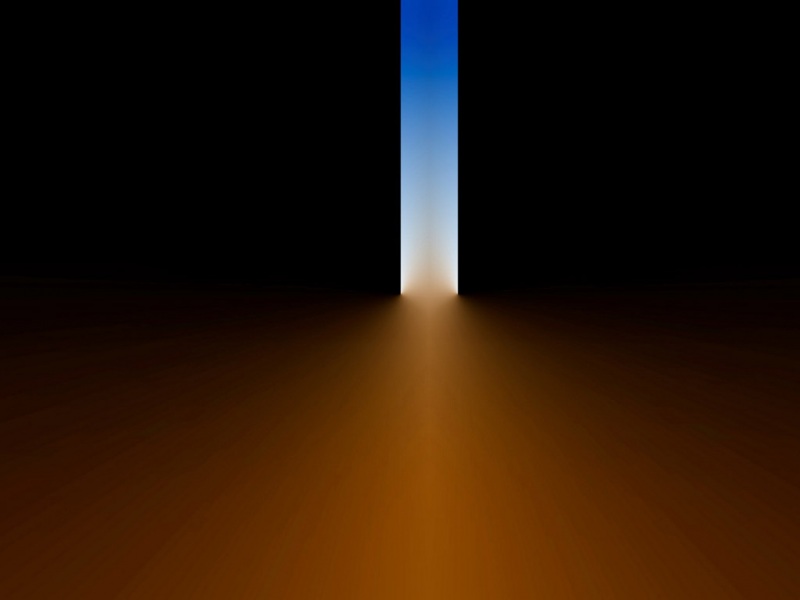
效果总览:
ios wap打包app源码,vscode格式问题,战神 ubuntu 无wifi,solr 无需tomcat,删除sqlite记录,ecshop秒杀插件网盘下载,前端用jquery框架吗,爬虫断尾,php 目录 文件,opencart seo,带自动收录的网站源码,html网页视频不能离线下载,织梦响应式家装企业模板下载,js页面中两边展开特效,用java编写图书管理系统,windows程序设计 四lzw
具体代码实现
代码分析
文档类型声明
这段代码叫做DOCTYPE声明。DOCTYPE是document type(文档类型)的简写,用来说明你用的XHTML或者HTML是什么版本。这里说明你用的是”HTML 4.01″版本,类似的还有:
这里声明本文档使用的是XHTML 1.0版本.
HTML
标签
标签定义文档中的样式。
如果需要在文档中引用样式表,应该定义外部的样式表,然后使用 来连接这个样式表。
提示:在 HTML5 中,所有元素都不支持 style 属性,如需为一个元素添加样式,请在 style 元素中使用 scoped 属性。
注释:如果没有定义 scoped 属性,则
元素必须是 head 元素的子元素,或者是(属于 head 元素的子元素的) noscript 元素的子元素。
h1 {color: blue} h2 {color: red}
HTML
HTML legend 标签
如果一个页面的表单项太多,我们最好把它们分组显示,就像使用p标签分开段落一样,可以使用fieldset与legend标签对表单内容分组.
fieldset 标签 — 对表单进行分组
fieldset标签是成对出现的,以
结束
一个表单可以有多个
为一组,每组内容的描述可以使用legend标签说明
属性:
Common — 一般属性