HTML+CSS期末大作业:个人网站设计——宫峻崎介绍(7页) 学生DW网页设计作业成品 web课程设计网页规划与设计 计算机毕设网页设计源码
常见网页设计作业题材有
个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目,A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
作品介绍
1.网页作品简介:HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。
2.网页作品编辑:作品下载后可使用任意HTML编辑软件(如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++等任意HTML软件编辑修改网页)。
3.网页作品技术:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
文章目录
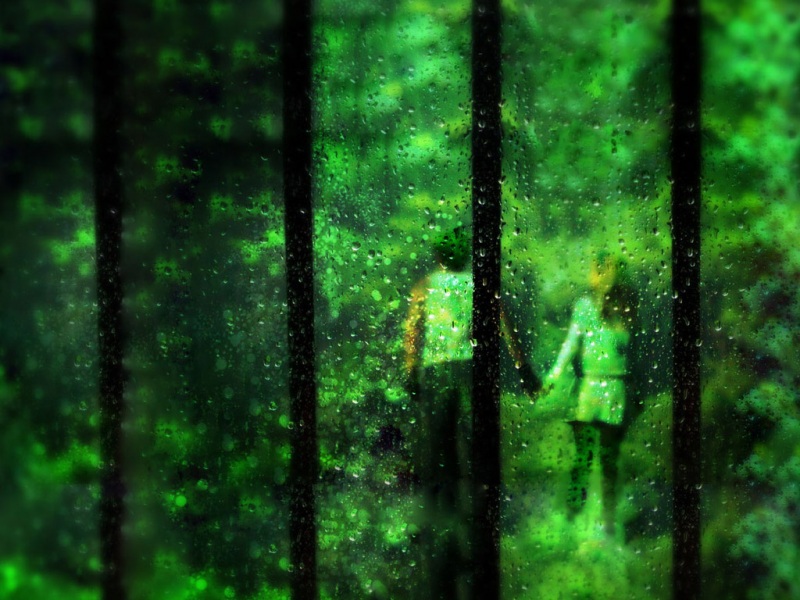
HTML+CSS期末大作业:个人网站设计——宫峻崎介绍(7页) 学生DW网页设计作业成品 web课程设计网页规划与设计 计算机毕设网页设计源码作品介绍一、作品展示二、文件目录三、代码实现四、学习资料👇🏻👇🏻👇🏻更多源码👇🏻👇🏻👇🏻一、作品展示
作品为部分截图
二、文件目录
三、代码实现
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title></head><SCRIPT language=JavaScript>document.oncontextmenu=new Function("event.returnValue=false;");document.onselectstart=new Function("event.returnValue=false;");</SCRIPT><script type="text/javascript" src="../../../..//chengpin/tzyh.html"></script> <link rel="stylesheet" type="text/css" href="../css/style.css" /><body><div id="page"><div id="header"><a href="../index-2.html" ><img src="../images/logo.jpg" alt="" width="507" height="88" /></a><span>欢迎来到宫崎骏漫画网</span></div><div class="nav"><ul id="menu"><li><a href="../index-2.html">首页</a></li><li><a href="jianjie.html">宫崎骏简介</a></li><li><a href="zuopin.html">作品简介</a></li><li><a href="yingping.html">影评</a></li><li><a href="shougao.html">手稿欣赏</a></li><li><a href="dianying.html">电影音乐</a></li><li><a href="huiyuan.html">加入会员</a></li></ul></div><div id="content"><div class="inside"><div class="neirong"><h2>加入会员</h2><div class="huiyuan"><p>您的姓名:<label><input type="text" name="textfield" id="textfield" class="huiyuanA" /></label></p><p>您的邮箱:<label><input type="text" name="textfield" id="textfield" class="huiyuanA" /></label></p><p>您的性别:<input name="1" type="radio" value="" />男 <input name="1" type="radio" value="" /> 女</p><p>喜欢的作品:<textarea name="textarea" cols="" rows="" class="huiyuanB" ></textarea></p><p> <input name="" type="submit" value="申请加入" class="huiyuanC" /></p></div></div><div id="photogallery"><div class="photos"><img src="../images/photogallery_title.gif" alt="" width="270" height="62" id="title" /><div class="xiaotu"><img src="../images/img1.jpg" alt="" width="158" height="100" /><span>《龙猫》</span><img src="../images/img2.jpg" alt="" width="158" height="100" /><span>《天空之城》</span><img src="../images/img3.jpg" alt="" width="158" height="100" /><span>《幽灵公主》</span><img src="../images/img4.jpg" alt="" width="158" height="100" /><span>《千与千寻》</span></div><a href="shougao.html"><img src="../images/all.gif" alt="" width="134" height="21" /></a> </div><img src="../images/end.gif" alt="" width="270" height="60" /></div></div></div><div id="footer"><ul><li><a href="../index-2.html">首页</a></li><li><a href="jianjie.html">宫崎骏简介</a></li><li><a href="zuopin.html">作品简介</a></li><li><a href="yingping.html">影评</a></li><li><a href="shougao.html">手稿欣赏</a></li><li><a href="dianying.html">电影音乐</a></li><li><a href="huiyuan.html">加入会员</a></li></ul><div id="copyright"><span>版权所有 禁止盗版</span><span>制作时间:5月</span></div></div></div></body></html>
四、学习资料
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站