
HTML5期末大作业:抗疫主题网站设计(14页) HTML+CSS+JavaScript 学生DW网页设计作业成品 web课程设计网页规划与设计
作品介绍
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。
2.网页作品编辑:作品下载后可使用任意HTML编辑软件(如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品技术:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
文章目录
HTML5期末大作业:抗疫主题网站设计(14页) HTML+CSS+JavaScript 学生DW网页设计作业成品 web课程设计网页规划与设计作品介绍一、作品展示二、文件目录三、代码实现一、作品展示
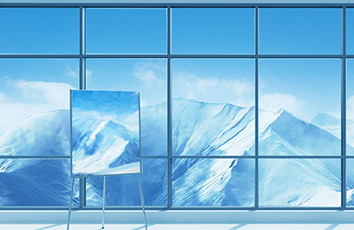
作品为部分截图
二、文件目录
三、代码实现
<html> <head> <meta charset="utf-8"> <link type="text/css" rel="stylesheet" href="css/css.css" /> <title>疫情新闻</title> </head> <body> <div class="banner"> <img src="images/banner.jpg" alt=""> </div> <div class="main"> <nav> <ul class="clearfix"> <li><a href="index.html">首页</a></li> <li><a href="list.html">最新动态</a></li> <li><a href="news.html">新闻中心</a></li> <li><a href="tupian.html">疫情现场</a></li> <li><a href="liiyan.html">在线留言</a></li> </ul> </nav> <div class="titi"> <h3>疫情现场</h3> </div> <div class="pic-box"> <ul class="clearfix"> <li><img src="images/news_01.jpg" alt=""></li> <li><img src="images/news_02.jpg" alt=""></li> <li><img src="images/news_03.jpg" alt=""></li> <li><img src="images/news_04.jpg" alt=""></li> <li><img src="images/news_05.jpg" alt=""></li> <li><img src="images/news_06.jpg" alt=""></li> <li><img src="images/news_07.jpg" alt=""></li> <li><img src="images/news_08.jpg" alt=""></li> <li><img src="images/1.jpg" alt=""></li> <li><img src="images/2.jpg" alt=""></li> <li><img src="images/3.jpg" alt=""></li> <li><img src="images/4.jpg" alt=""></li> <li><img src="images/5.jpg" alt=""></li> <li><img src="images/6.jpg" alt=""></li> <li><img src="images/7.jpg" alt=""></li> </ul> </div> <div class="foot"> 网页底部 </div> </div> </body> </html><!DOCTYPE html>