
方法
先直接说方法,在图片链接后面加上" =??x"或" =x??"即可,其中双引号不用写,等于号前面有个空格,??是一个具体数字,代表图片缩放后的宽度或高度
背景
【注意】本方法在CSDN的Markdown编辑器中有效,在其他编辑器中可能无效。
最近开始使用Markdown来做笔记,但是发现使用Markdown插入图片之后图片的缩放不能直接用鼠标操作,因此研究了一下如何缩放图片
使用HTML语法来对图片进行缩放的方式对作为懒狗的我来说太麻烦,就不考虑了
在网上搜索到了一个方法是在图片链接末尾加上/resize,p_xx,
其中xx是一个具体数字,意味着将图片缩放到xx%。
这个方法在csdn上是可行的,但是仅当你的图片是通过csdn进行上传且有加水印的时亦或者是你的图片链接是经过云存储进行处理时才有效,因为这个时候你的图片是在云存储上做过处理的,在链接末尾加的语句也对图片做了缩放处理。
但是我发现在csdn上用markdown做笔记时,如果是直接粘贴图片(其实就是将图片上传到csdn上)且图片不加水印,以上这个方法并不凑用。
之后我发现可以在图片链接末尾加 =wwxhh的方式,其中ww和hh都是具体数字,分别代表图片的宽度和高度。但是我发现个方法要等比例缩放的话得自己记住原图片的比例并进行计算来缩放
举例:
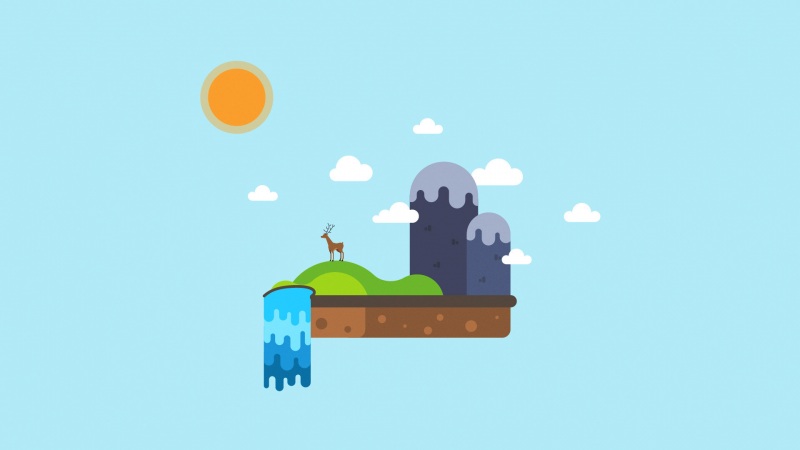
插入原图:
然后在图片链接最后加入" =200x200",则效果如下:
后来我觉得这样缩放还得去记住原图片的比例太麻烦了,就干脆插入图片都不缩放了。
然后今晚我突然发现居然只写一个数字就能实现等比例缩放了!!!这里的数字代表缩放图片的宽度
同理这样也是可以的,这里的数字代表缩放图片的高度
以下是以上各种情况的图片渲染效果: